If you’re looking to boost your website’s performance and enhance your PageSpeed Insights scores, you’re in the right place.
In a recent Reddit discussion, John Mueller (Google’s webmaster trends analyst) shared some valuable tips.
Table Of Content
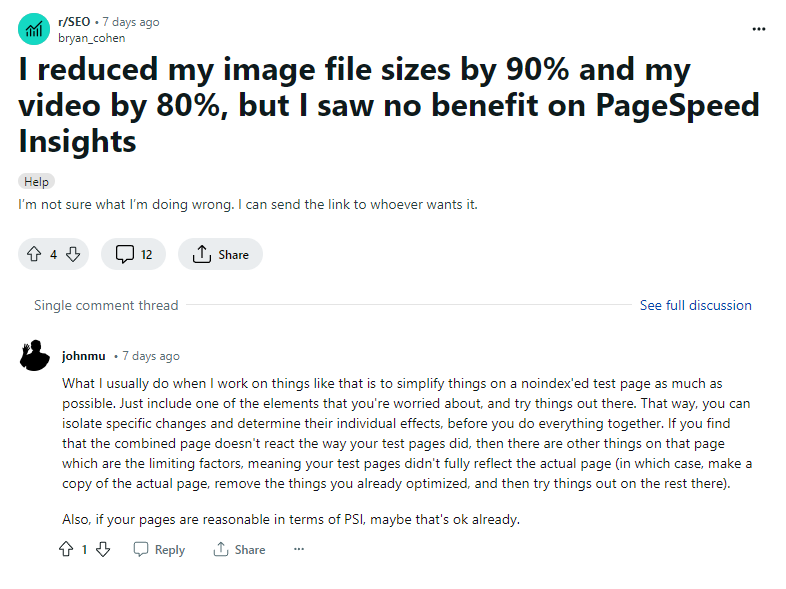
Firstly, Let’s See The Discussion

Here Is The Question:
“I reduced my image file sizes by 90% and my video by 80%, but I saw no benefit on PageSpeed Insights.
I’m not sure what I’m doing wrong. I can send the link to whoever wants it.”
Muller’s Response:
“What I usually do when I work on things like that is to simplify things on a noindex’ed test page as much as possible. Just include one of the elements that you’re worried about, and try things out there. That way, you can isolate specific changes and determine their individual effects, before you do everything together.”
“If you find that the combined page doesn’t react the way your test pages did, then there are other things on that page which are the limiting factors, meaning your test pages didn’t fully reflect the actual page (in which case, make a copy of the actual page, remove the things you already optimized, and then try things out on the rest there).”
What Is PageSpeed Insights Score?
PageSpeed Insights Scores is a metric and tool provided by Google to evaluate and analyze the performance and speed of a website.

It assesses how quickly a webpage loads and provides insights into potential areas for improvement.
The scores are typically presented as a numerical value on a scale of 0 to 100. It is no secret that higher scores indicate better performance and faster loading times.
Now, Let’s Break Down Mueller’s Advice In A Few Key Points.
Now that you know the discussion, let’s explain it further. Here you go:
(i) Test Individual Page Elements On Noindexed Pages
One of the first steps Mueller suggests is testing individual page elements on pages that are set to “noindex.” This means search engines won’t crawl or index these pages. Hence, you can experiment with them without affecting your site’s overall search rankings.
(ii) Observe The Impact On Page Speed
By making changes to these noindexed test pages, you can observe how different elements affect page speed. This allows you to see the direct impact of specific changes without the interference of other factors.
(iii) Compare Test Page Speed To Live Page Speed
After optimizing your noindexed test page and it’s running faster…
..now compare its performance to your live page.
If the live page doesn’t show the same level of improvement, it indicates that other factors are affecting its speed.
(iv) Simplify Elements On Test Pages
Mueller’s approach is to simplify elements on test pages as much as possible. Start by including just one of the elements you want to optimize.
This isolation allows you to gauge the effect of that specific change before making multiple alterations.
(v) Isolate Specific Changes
The idea is to isolate each specific change to see how it impacts page speed.
If your live page doesn’t perform as well as your test page, it suggests that other elements are slowing it down.
(vi) Identify Limiting Factors
Mueller advises identifying the limiting factors on your live page hindering speed improvements.
You can do THIS by creating a copy of the live page. Remove the elements you’ve already optimized. Then, test the remaining components to pinpoint what’s causing the slowdown.
That’s it…
Finally, we are hoping you understand the explanations. Now, work the insights and skyrocket your page speed.
And keep visiting this space for more such industry news. See you in the next news article!